Mailjet und Flyo: So einfach funktioniert es 💪
Newsletter eignen sich wunderbar, um mit deiner Zielgruppe regelmässig im Kontakt zu bleiben. Das Problem: Ein Newsletter muss von Hand erstellt werden, was viel Zeit in Anspruch nimmt. Mit Flyo kannst du deine Newsletter direkt in Flyo zusammenstellen und mit einem Klick eine fixfertige Newsletter-Kampagne erstellen. In diesem Blog zeigen wir dir, wie du ein Template erstellst und direkt in Flyo eine Newsletter-Kampagne erstellst.
Bevor wir starten
Mit der Mailjet-Integration bietet Flyo eine einfach zu konfigurierende Anbindung an eines der beliebtesten Newsletter-Tools. Mailjet eignet sich wunderbar zum Verschicken von ansprechenden Newsletter und ist zudem DSGVO-konform. Zusätzlich zum Flyo-Account benötigst du also einen Mailjet-Account inkl. API-Schlüssel mit Secret Key.
Die API-Schlüssel findest du bei Mailjet unter Mein Konto » Einstellungen » API-Key. Kopiere API-Schlüssel und Secret Key in ein Textdokument und erstelle in Flyo die neue Integration (Integrationstyp » E-Mail Service » Mailjet Vorlage) und füge API-Schlüssel und Secret Key ein.
Im nächsten Schritt wählst du den Content Pool, der die Inhalte für den Newsletter enthält. Du kannst mehrere Content Pools auswählen. Tipp: Damit du später für jede Newsletter-Kampagne die gewünschten Inhalte auswählen kannst, erstelle einen kuratierten Content Pool. In unserem Beispiel haben wir als Basis für die Integration den Content Pool "Storys Flyo Newsletter" ausgewählt.
Legen wir los
1 - Definieren der Newsletter-Abschnitte
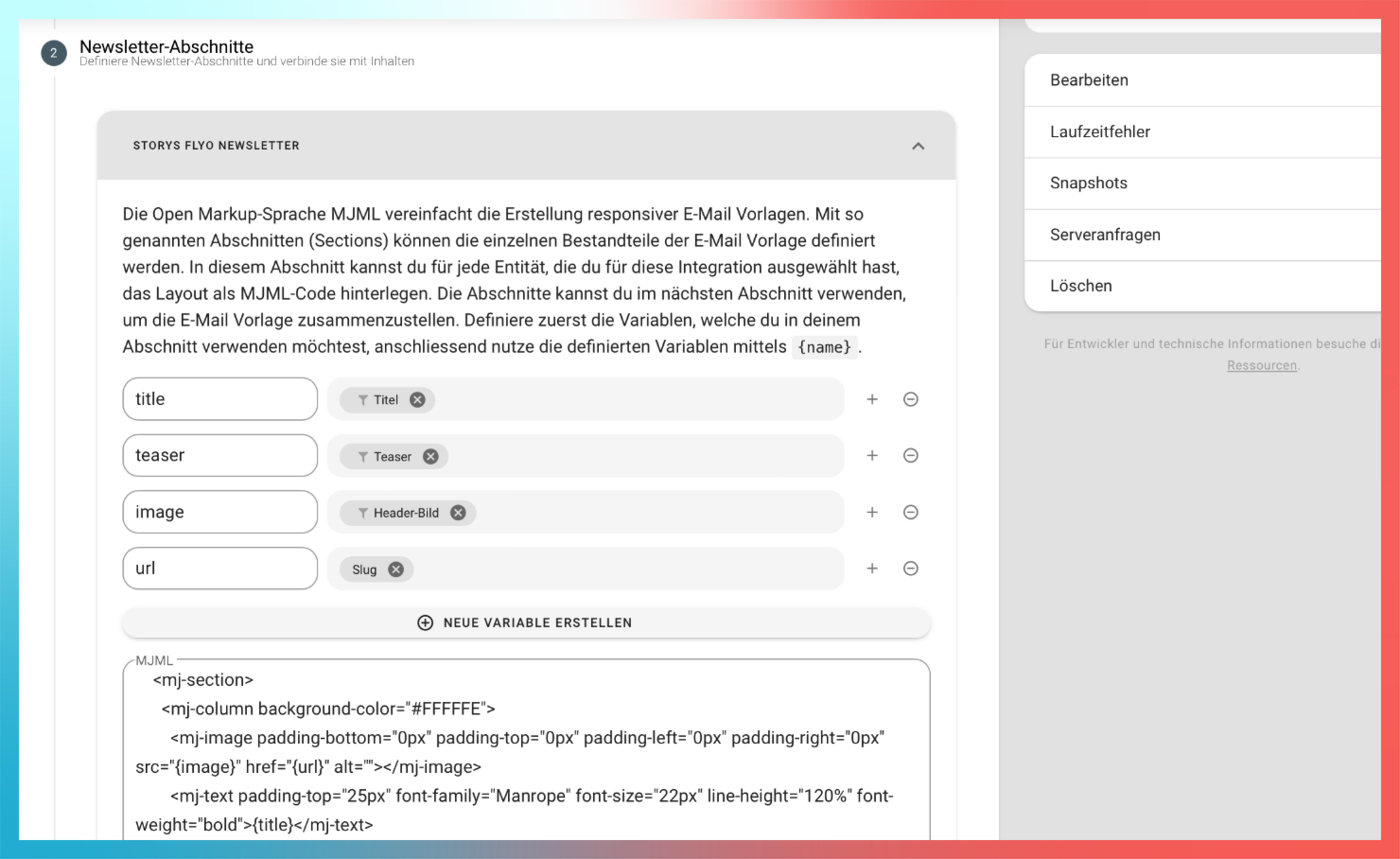
Wir verwenden für die Newsletter-Vorlage die Open Markup-Sprache MJML. Sie vereinfacht die Erstellung responsiver E-Mail Vorlagen. Damit unsere Inhalte im Newsletter richtig dargestellt werden, müssen wir für jeden Content Pool einen Abschnitt (Section) definieren. Dazu definieren wir zuerst die Platzhalter (Variablen) in die später die Inhalte synchronisiert werden. In unserem Beispiel erstellen wir einen Platzhalter für den Titel, Teaser, Bild und Link und verbinden (mappen) die Variablen mit den Inhalten aus Flyo.

Anschliessend definieren wir das Aussehen und fügen an den entsprechenden Orten die Platzhalter für die späteren Inhalte ein.

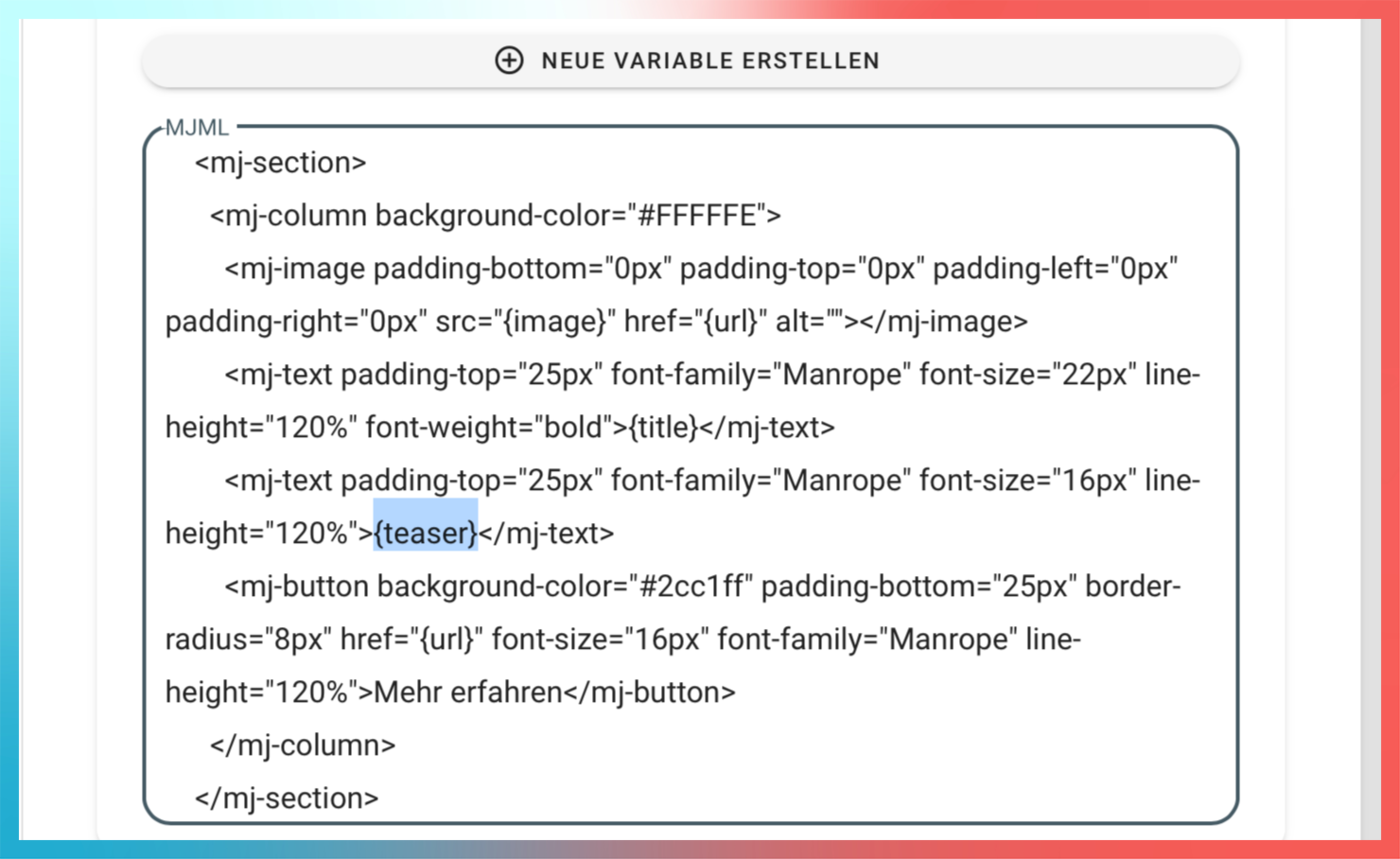
Damit du loslegen kannst, haben wir dir ein Abschnitt als MJML-Code in diesen Beitrag kopiert. Nutze das Beispiel und passe es deinen Wünschen an. Im Code-Beispiel siehst du unsere Platzhalter. Dort wo beispielsweise {teaser} steht, wird beim Erstellen des Newsletters der Teaser eingefügt. Die Inhalte im Newsletter werden dabei iteriert. Das heisst, wenn du z.B. im Content Pool fünf Blogbeiträge eingefügt hast, wird beim Erstellen des Newsletters der folgende Abschnitt fünfmal generiert - für jeden Blogbeitrag einmal.
<mj-section>
<mj-column background-color="#FFFFFE">
<mj-image padding-bottom="0px" padding-top="0px" padding-left="0px" padding-right="0px" src="{image}" href="{url}" alt="">
</mj-image>
<mj-text padding-top="25px" font-family="Manrope" font-size="22px" line-height="120%" font- weight="bold">{title}
</mj-text>
<mj-text padding-top="25px" font-family="Manrope" font-size="16px" line-height="120%">
{teaser}
</mj-text>
<mj-button background-color="#2cc1ff" padding-bottom="25px" border-radius="8px" href="
{url}" font-size="16px" font-family="Manrope" line-height="120%">Mehr erfahren
</mj-button>
</mj-column>
</mj-section>
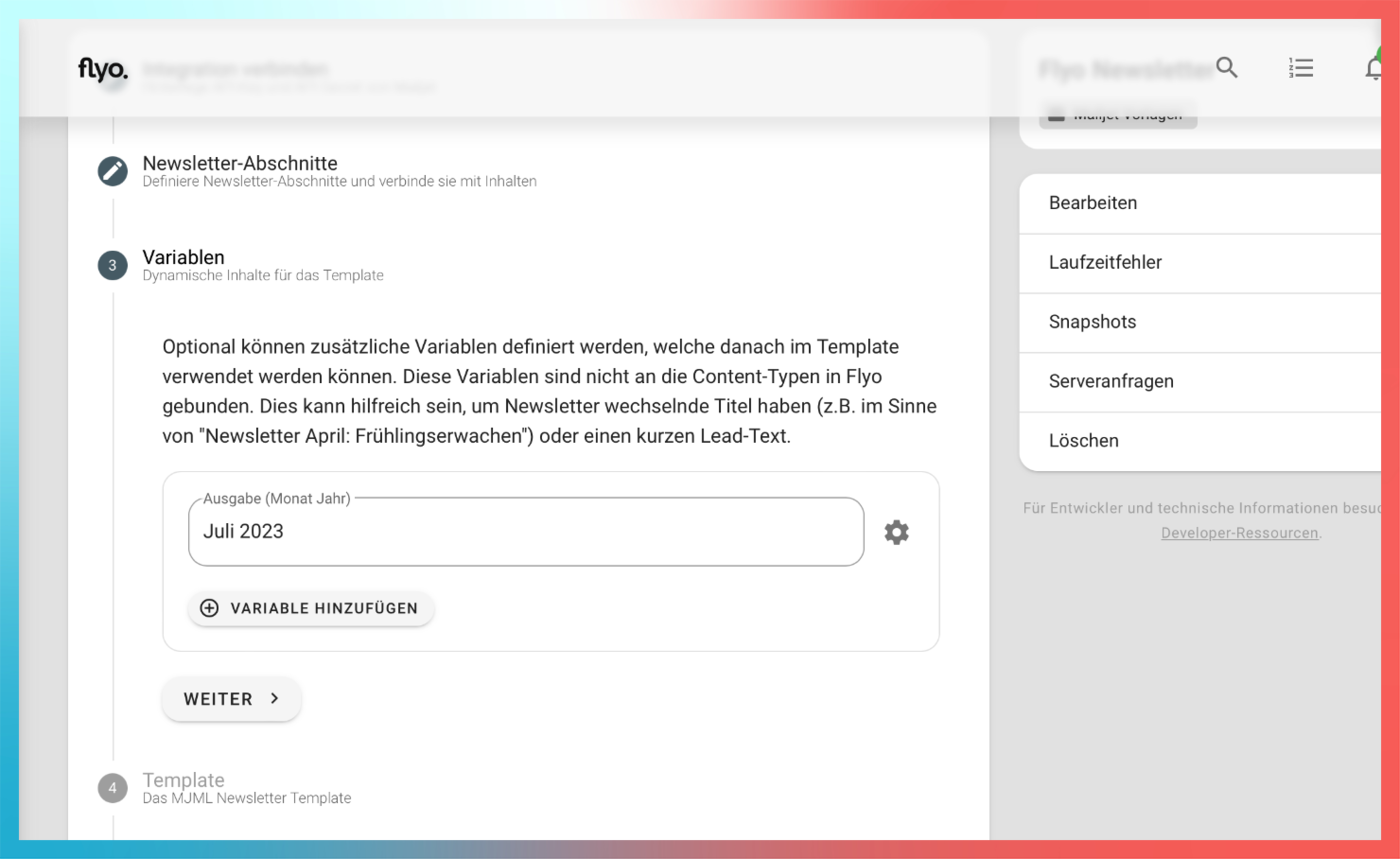
2 - Zusätzliche Variablen definieren (Optional)
Optional können zusätzliche Variablen definiert werden, welche danach im Template verwendet werden können. Diese Variablen sind nicht an die Content-Typen in Flyo gebunden. Dies kann hilfreich sein, um Newsletter wechselnde Titel haben (z.B. "Ausgabe Juli 2023").

3 - Template in Flyo einfügen
In diesem Schritt definierst du das Layout von deiner gesamten Vorlage.
Tipp: Vollständige Guidelines, Templates und einen Editor findest du auf mjml.io. Mit dem Live Editor, kannst du dein Template erstellen und siehst jeweils die Änderungen in Echtzeit. Am Ende dieses Beitrags siehst du ein Beispiel für ein vollständiges Template.
Wenn du dein Template erstellt hast, kannst du dein mjml-Code im Abschnitt "Template" kopieren. Auf der rechten Seite von deinem Code-Editor siehst du ein kleines Plus-Zeichen. So kannst du deine Newsletter-Abschnitte, die du im Schritt 1 erstellt hast in dein Template einfügen. In unserem Beispiel haben wir den Abschnitt "Storys Flyo Newsletter" eingefügt.
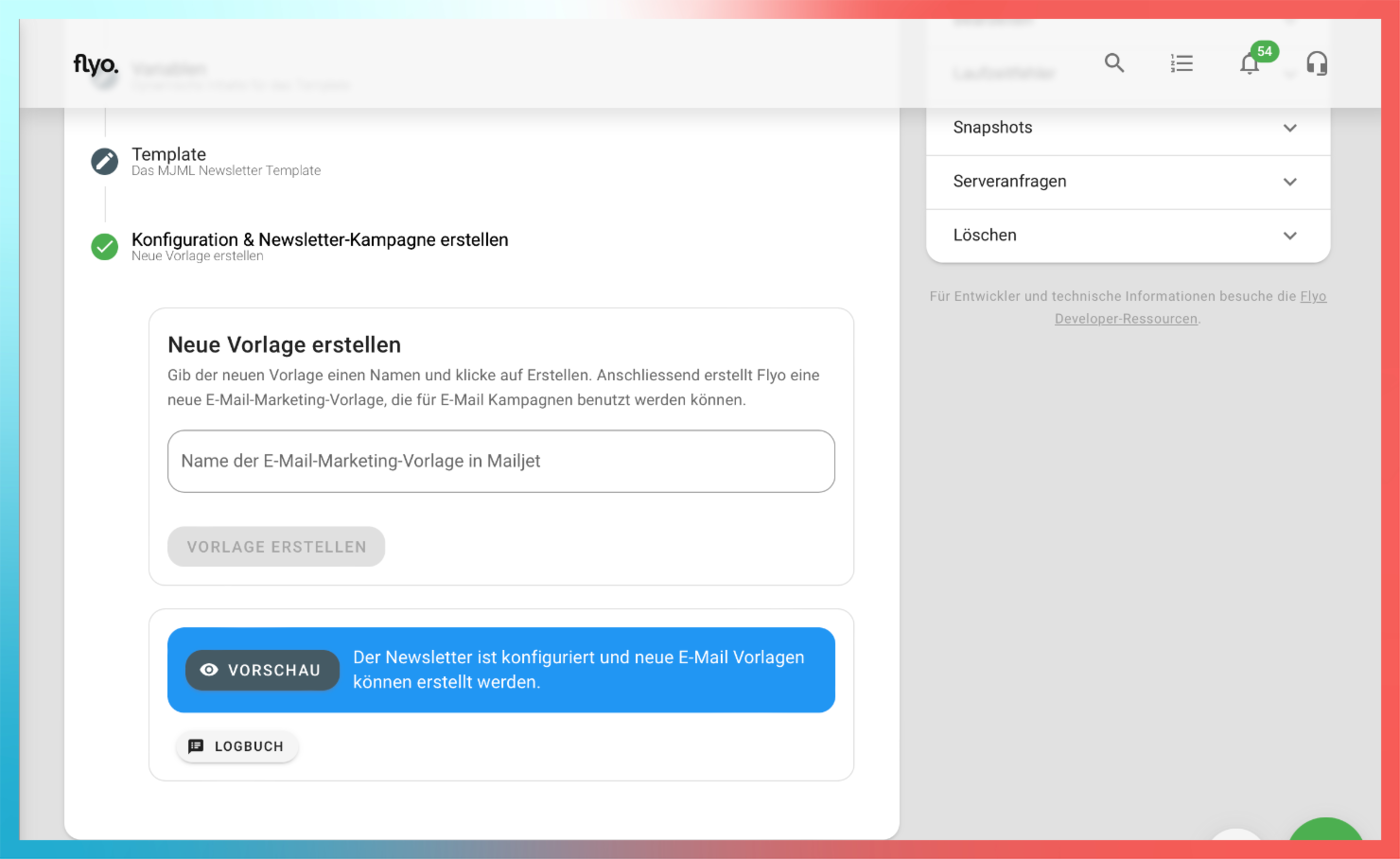
4 - Newsletter-Kampagne erstellen
Nun kannst du deiner Vorlage einen Namen geben und deine Vorlage erstellen. Im Anschluss erstellt Flyo eine neue E-Mail-Marketing-Vorlage, welche du in deinem Mailjet Konto unter Templates einsehen kannst. Sobald du einmalig Abschnitte und Template konfiguriert hast, kannst du Newsletter-Kampagnen mit einem Klick generieren und aus Mailjet versenden. Bevor wir einen neuen Newsletter versenden, passen wir in unserem Beispiel nur zwei Dinge an: 1) Die Inhalte im Content Pool, denn wir wollen nicht in jedem Flyo-Newsletter die gleichen Inhalte versenden; und 2) die zusätzliche Variable mit der Bezeichnung des Newsletters (z.B. "Ausgabe Juli 2023"). Du kannst im Abschnitt Konfiguration & Kampagne erstellen auf Vorschau klicken, um eine Vorschau deiner Newsletter-Kampagne zu sehen. Von hier kannst du auch direkt eine neue Newsletter-Kampagne erstellen. Flyo sendet die Kampagne automatisch an Mailjet, von wo aus sie anschliessend versendet werden kann.


Vorteile
Inhalte zentral in Flyo verwalten und automatisiert in wenigen Klicks in Newsletter-Kampagnen einbinden
Layout wird automatisch erstellt und "Layout-Fehler" werden minimiert
Falsche Verlinkungen zu den einzelnen Inhalten sind ausgeschlossen
Template einmalig erstellen und automatisiert wiederverwenden
Kosten
Neben deinem Preisplan für Flyo musst du für Mailjet folgende Kosten kalkulieren: 6'000 E-Mails im Monat sind kostenlos. Kostenpflichtige Pläne starten ab CHF 23/Monat.




